

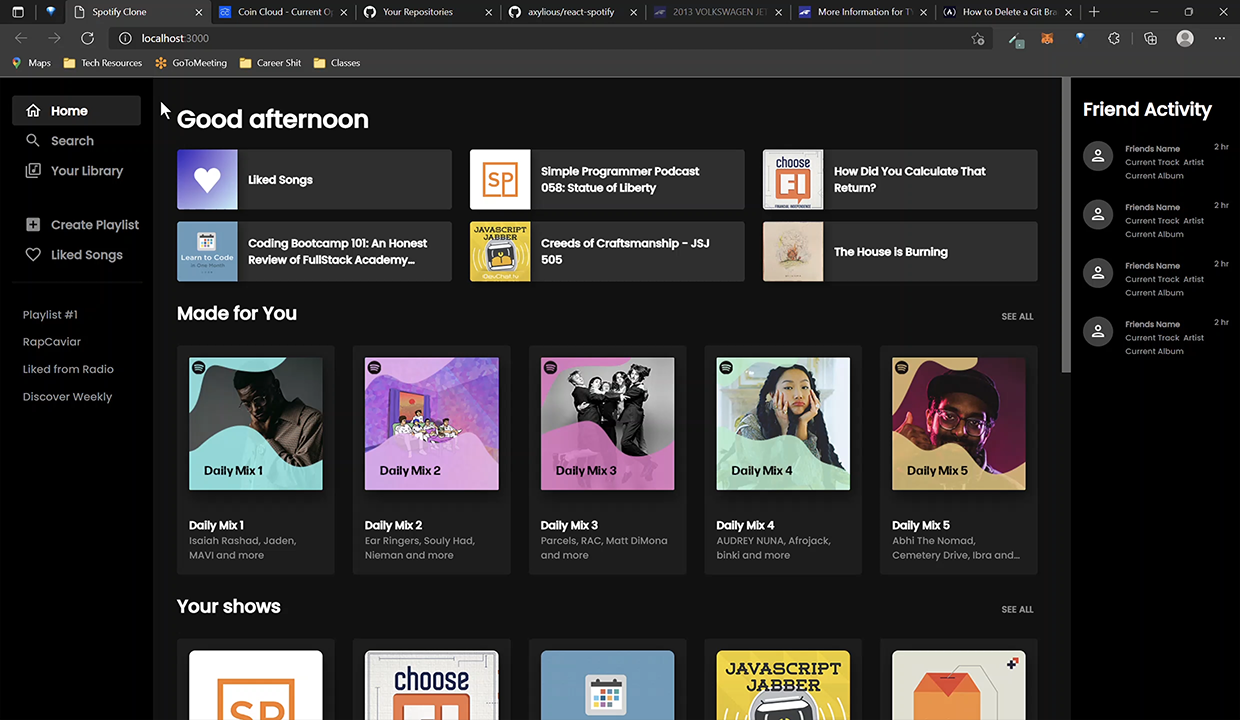
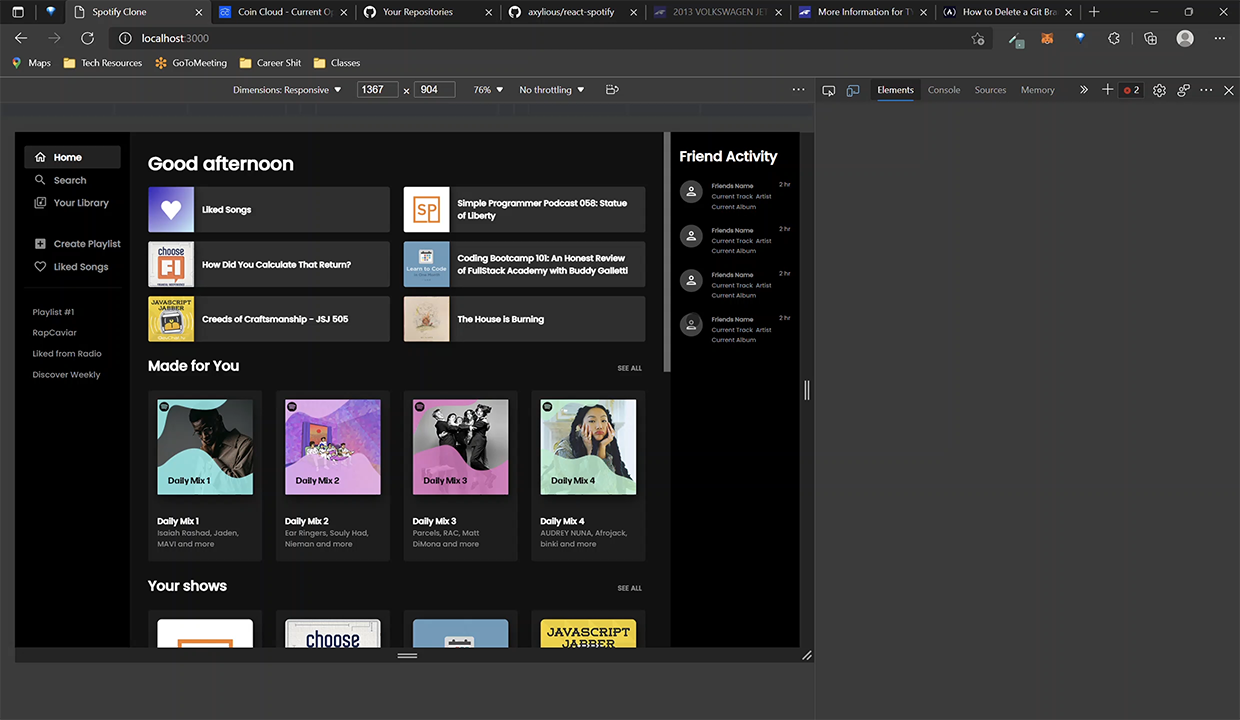
I plan on making this a continuous WIP until it both looks and functions like the Spotify millions of users know.
DEMOTech Used:
- ReactJs
- Css
- Html
Challenges+My Solution:
Scope Creep
Much of my time on this was spent researching Spotify's API Documentation. As cool and as interesting as it was, the deeper a component was nested the longer, the harder it was for me to pass the data that I wanted through. My lack of knowledge on React and some inefficiencies in my logic contributed to code that was messier than I wanted.
To solve this I took a step back and physically wrote down what I wanted to accomplish and in what order. I started with the front-end as that is where my current strength lies, but I hope to make this a full stack project when my skills allow it.
Burnout
This came as a result of my scope creep problem. I was so invested in solving the hardest problems first, I would hardly stop to breathe. No breaks and not enough progress wore me down to the point where I didn't touch any code for multiple days.
It hadn't occured to me that by taking time off work to relax, I could finish a lot faster. I implemented the Pomodoro technique and after a week of forcing myself to take the mini breaks every half hour, I really saw improvement. After spending so much time in the code, it's easy to forget the big picture.
What I Would Do Differently
I would have waited until I finished the skeleton to start interacting with the API so I wouldn't have to be creating the front-end while figuring out how to integrate Spotify at the same time. Taking the time to take breaks is probably the most important lesson I learned during this project.